Power Automate for DesktopからPower Automateへリスト型の変数を渡す際に、Teamsの投稿アクションなどで「動的なコンテンツ」からそのままペーストすると、改行が無視されて1行にまとまってしまい、非常に読みにくくなることがあります。
この問題を解決するためには、特定の式を使うことで、リストの各要素を改行付きで表示することが可能です。その方法を以下でご紹介いたします。
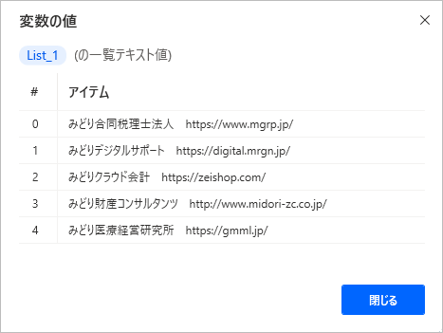
元となるリスト型の変数

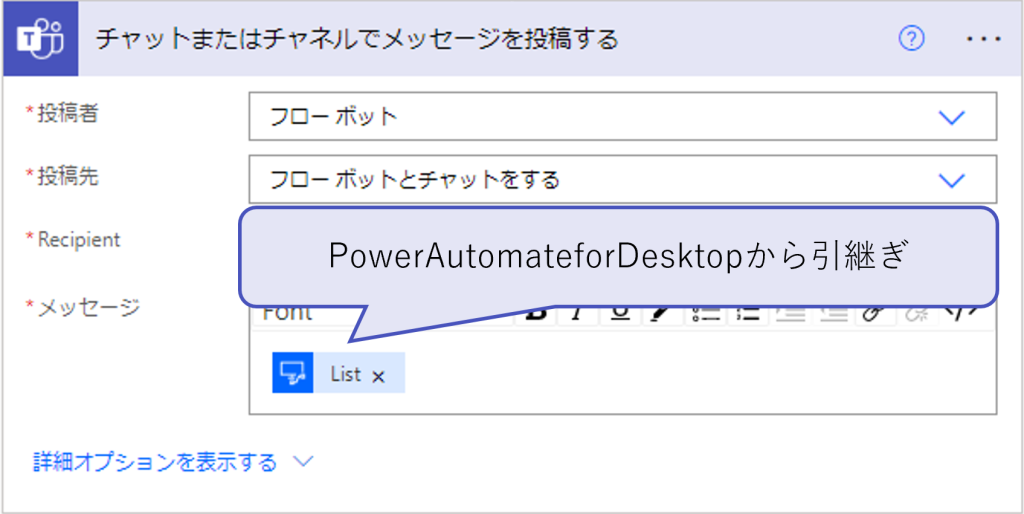
改行が反映されないパターン
改行が反映されない場合の例です。
Power Automate for Desktopから引き継ぎした上記の変数を「動的なコンテンツ」からそのままTeams「チャットまたはチャネルでメッセージを投稿する」アクションに貼り付けてみます。

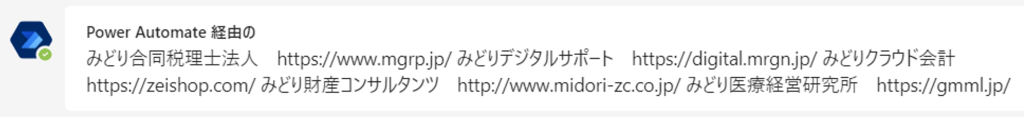
この状態で実行してみると、
改行が無視され一行にまとまってしまい、読みにくくなります。

PowerAutomateでのお困りごとや自動化したいフロー、もっと知りたいことがあればお送りください!
\ あなたの声を聞かせてください/
改行の反映方法
ここから改行を反映させて表示させる方法を紹介します。
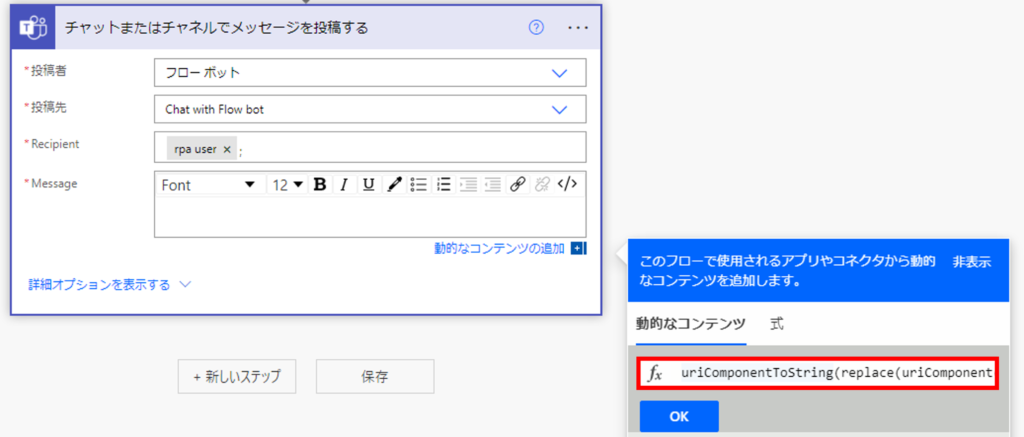
「動的なコンテンツ」からPower Automate for Desktop(PAD)から引き継いだ変数と式を使用してTeams「チャットまたはチャネルでメッセージを投稿する」アクションに貼り付けます。
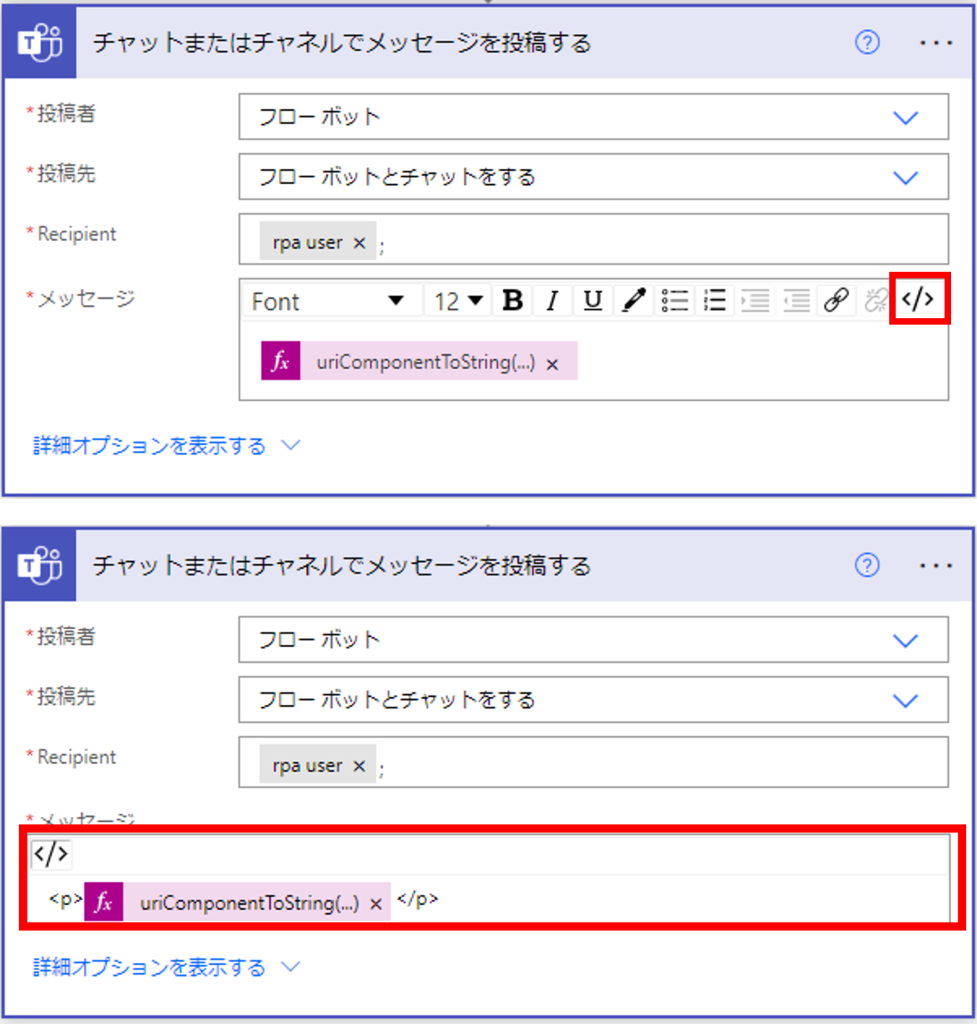
- 投稿者
今回は「フローボット」を選択します。 - 投稿先
今回は「フローボットとチャットをする」を選択します。 - Recipient
フローボットとチャットする相手のメールアドレス(自分のメールアドレスなど)を任意で入力します。 - メッセージ
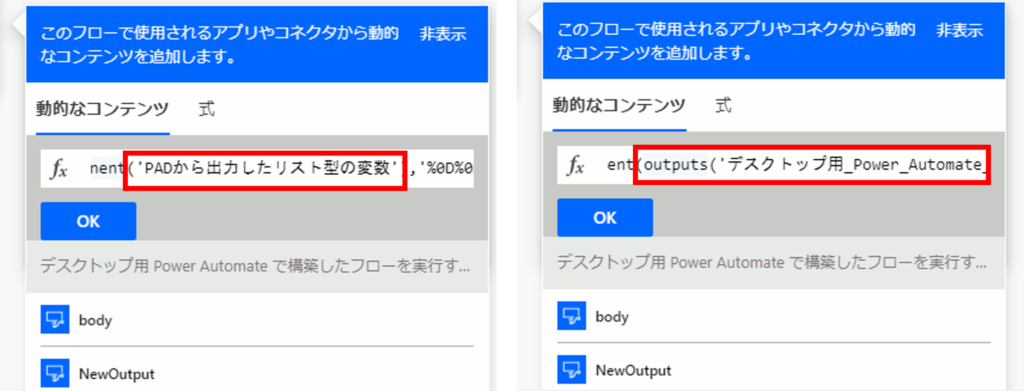
枠内をクリックすると、右下に表示される動的なコンテンツに下記の式を貼り付けます。
uriComponentToString(replace(uriComponent('この部分を自分の変数に変更'),'%0D%0A','<br>'))
replace()で改行をHTMLの改行タグに置き換えています。
replace(uriComponent(‘PADから出力したリスト型の変数’),’%0D%0A’,'<br>’)
先ほどの式を貼り付けた後、「この部分を自分の変数に変更」という箇所を削除します。次に、これより前のアクションで取得した変数が下に表示されるので、その中からPower Automate for Desktopで引き継いだリスト型の変数を選びます。
入力が完了したら、「OK」をクリックしてください。

式が入力できたら、右側にある「</>」を押して、HTML形式にします。

上記のように「<p> </p>」が表示されたらフローを保存して実行してみます。
フローの実行結果
式を使用することで、リスト型の改行が反映され表示できました。

式とその式に対するタスク
上記で作成した際に使用した式とその式に対するタスクは下記のとおりです。
| 式 | 式のタスク |
|---|---|
| uriComponentToString | 文字列にデコード |
| replace | HTMLの改行タグに置換 |
| uriComponent | PowerAutomateforDesktopから出力したデータをURIエンコード |
まとめ
今回は、式を使ってリスト型のデータを改行して表示する方法をご紹介しました。
もし思うようにリストが表示されない場合は、ぜひこの方法を試してみてください。解決できない場合は、公式のドキュメントやサポートを活用するのもおすすめです。
\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、RPAに全く触れたことがない方でも、研修終了後には自分でPower Automateを使って制作できるようになる研修を提供しています。
さらに、サポート、制作代行、導入に関するご相談も承っております。
詳しいサービス内容や研修プランについては、資料をぜひご活用ください!
\ 活用事例も掲載しています /
ご質問やご相談がございましたら、どうぞお気軽にお問い合わせください。
みどりデジタルサポートで作成したフローを下記よりご購入いただけます。