Power BIの機能の一つであるスライサーをご紹介します。
スライサーを活用することで、グラフを確認する際に「この期間だけを見たい」「この店舗だけを見たい」など特定の部分に絞ったグラフに変更できるようになります。
スライサーとは
表示するグラフの日付を5年や3年に変更したり、該当店舗のみの売上にしたりとレポートを見ている人が自由に設定できるデータの絞り込み(フィルター処理)機能になります。
確認したい部分のみを瞬時に表示させることで、データ分析をすぐに行うことができます。
スライサーの設定方法
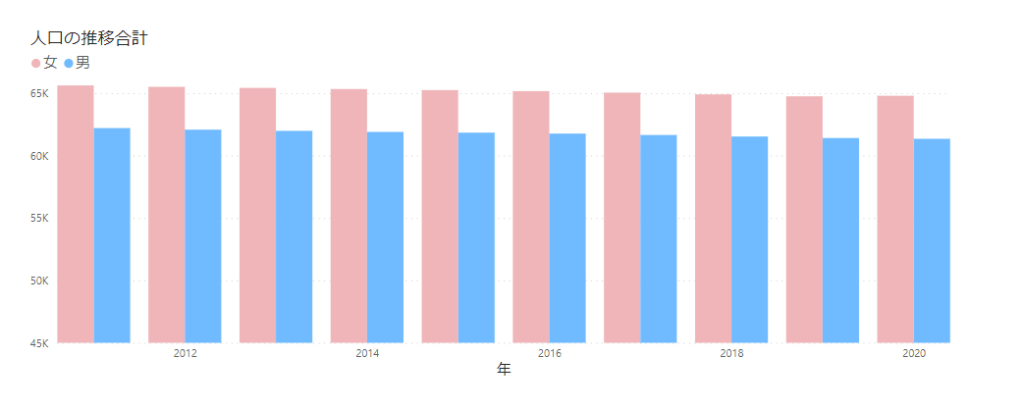
まずは対象のデータをグラフ化します。
下記のグラフは、2011年から2020年の人口データになります。

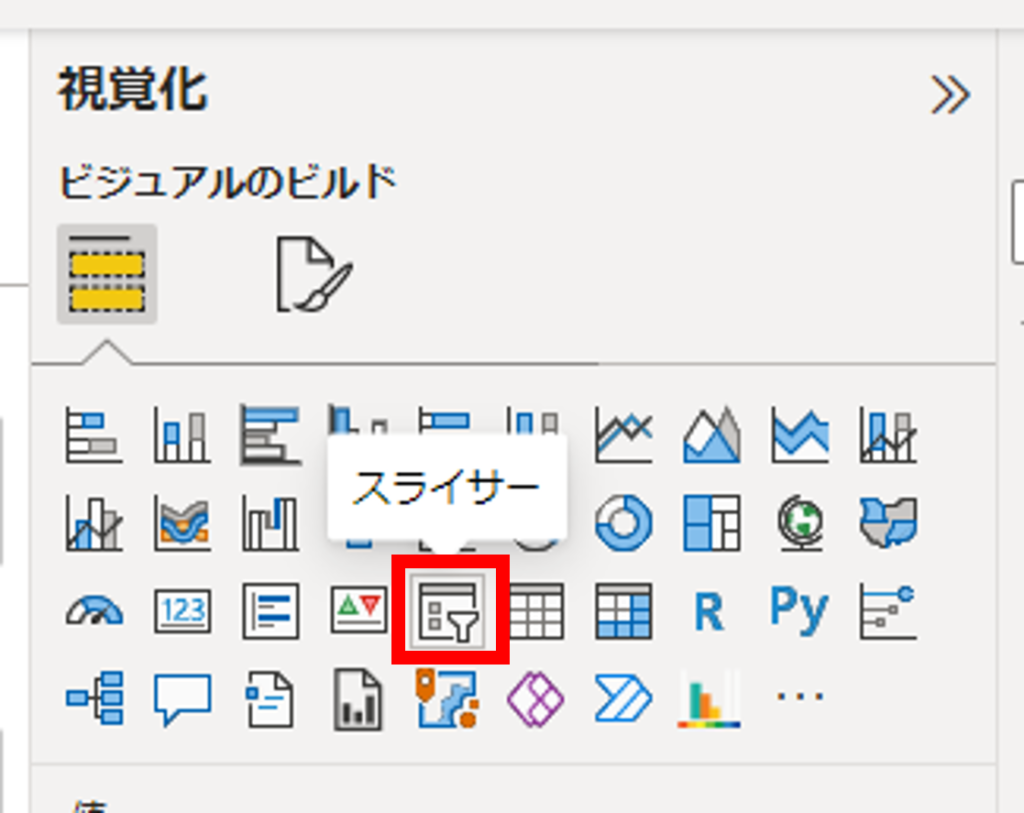
その後、「視覚化」にある「スライサー」を設定します。

スライサーの種類
スライサーの種類は、データ型によって異なります。
日付や数値の場合
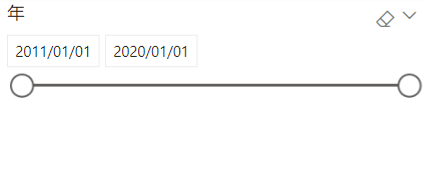
日付や数値の場合、数値範囲スライサーという設定になります。
上記の人口グラフで、スライサーのフィールドに「年」を設定すると下記のようなスライサーになります。

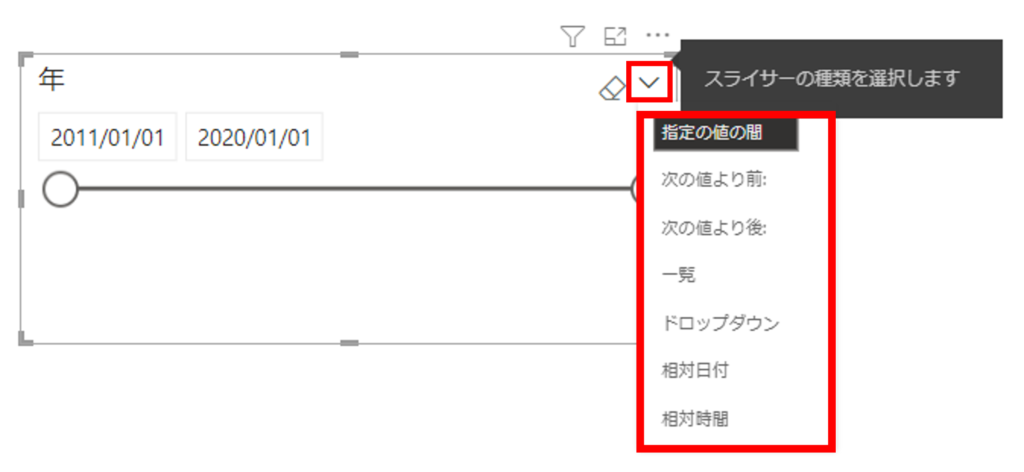
また、右上の▼をクリックすることで、スライサーのデザインを変更することが可能です。

テキストの場合
テキストの場合、階層スライサーという設定になり、「一覧」か「ドロップダウン」での設定になります。
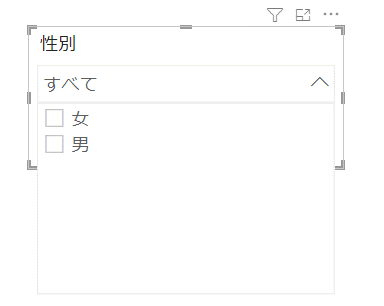
上記の人口グラフで、スライサーのフィールドに「性別」を設定すると、下記のような一覧のスライサーになります。
一覧

また、▼をクリックしてドロップダウンに変更することができます。
ドロップダウン

すべて選択の項目を追加
スライサーの種類が、「一覧」もしくは「ドロップダウン」の場合、「すべて選択」という項目を追加することができます。
設定方法
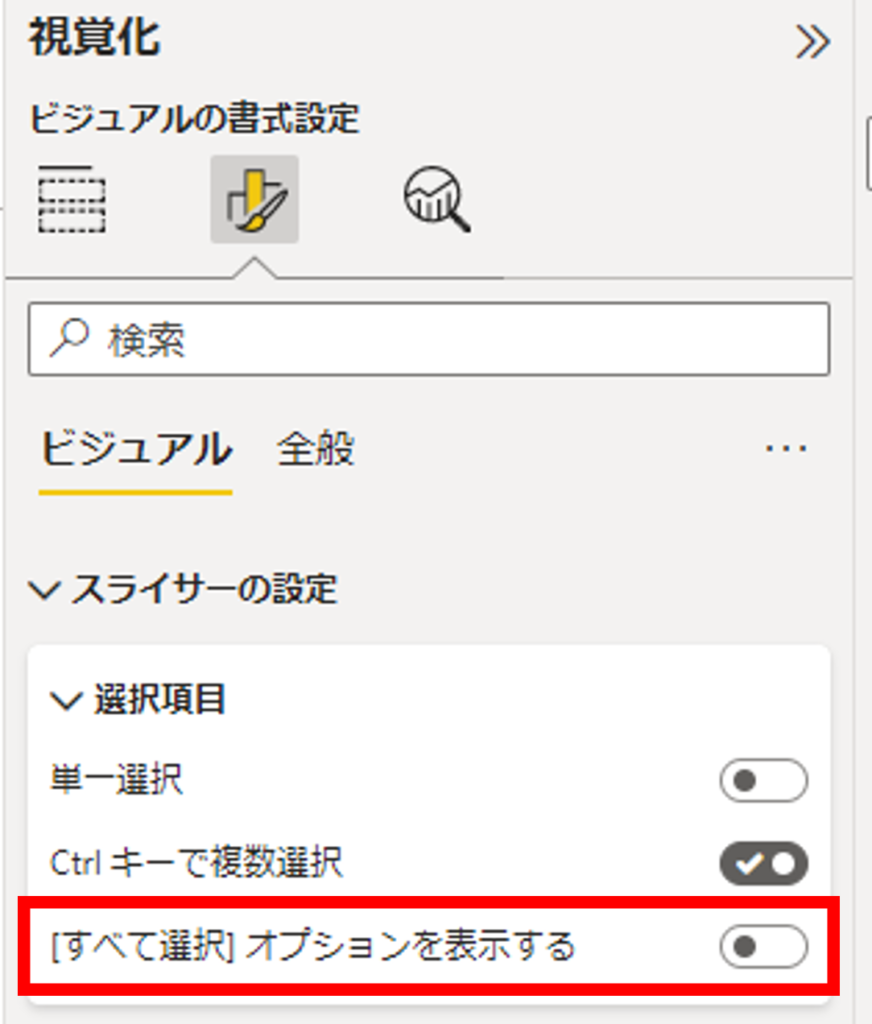
該当のスライサーを選択し、「視覚化」⇒「ビジュアルの書式設定」⇒「ビジュアル」⇒スライサーの設定にある[すべて選択]オプションを表示するにチェックをつけます。

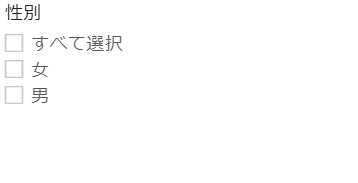
するとスライサーの一番上の項目として、「すべて選択」というチェック項目が追加されました。
また、「単一選択」や「Ctrlキーで複数選択」の設定を行うことも可能です。

相互作用
スライサーは、ページ内で関連データが含まれたすべてのグラフに適用されます。
ただ、このグラフはフィルターをかけずそのまま表示したいというケースもあると思います。
そういったときに「相互作用」という設定方法があります。
設定方法
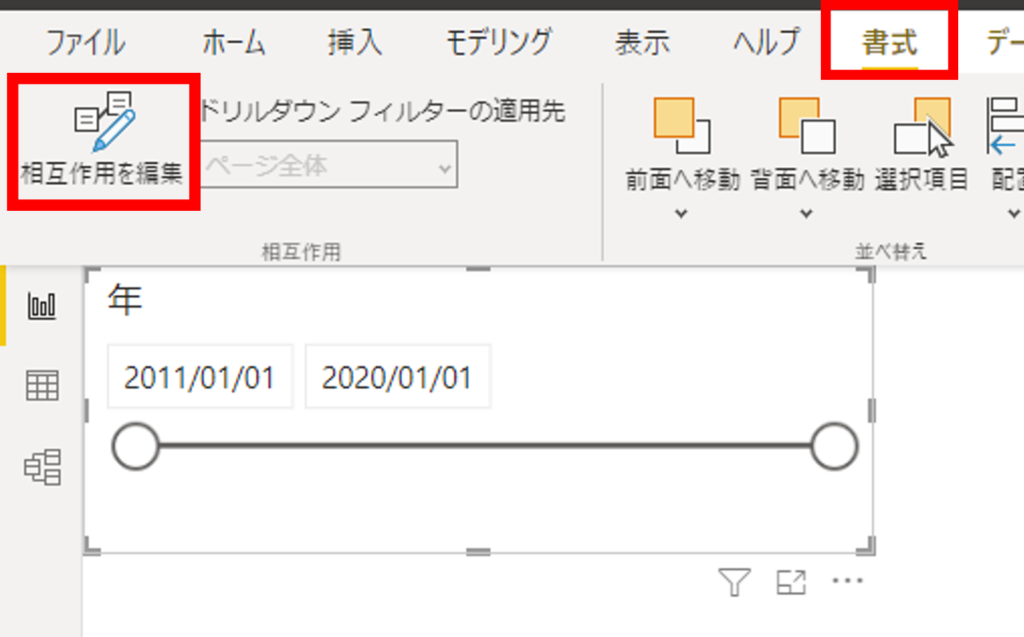
該当のスライサーを選択し、「書式」タブ⇒「相互作用を編集」の順にクリックします。

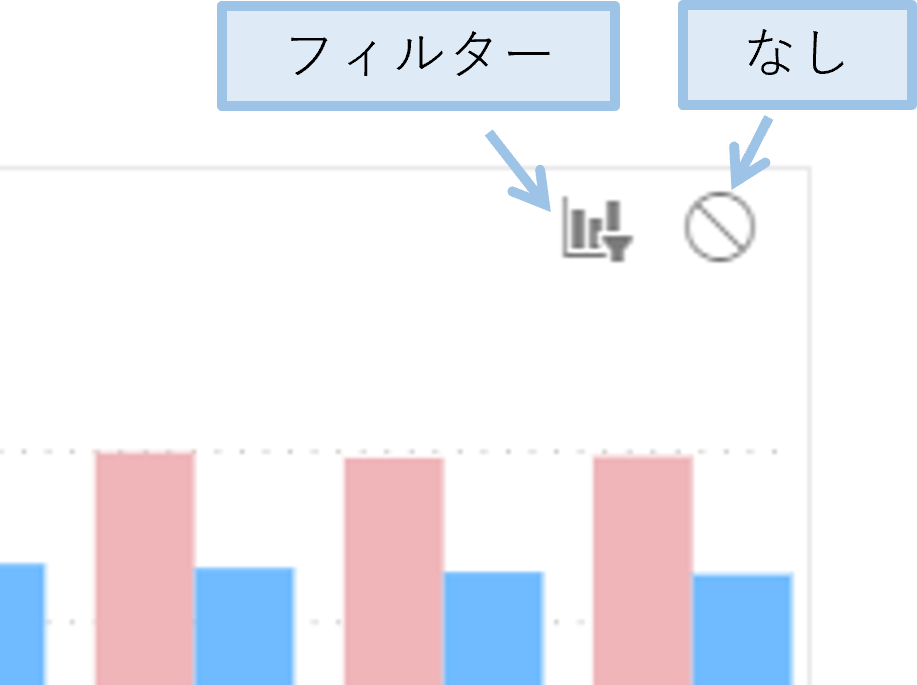
するとグラフの右上にそれぞれ下記のようなアイコンが表示されます。
左側のグラフのアイコンは「フィルター」と呼ばれ、スライサーを変更するとグラフも一緒に変更されます。
右側の「なし」を選択するとスライサーを変更してもグラフには何も影響することなく表示することができます。

スライサーの適用をこの「相互作用の編集」で変更することができます。
まとめ
スライサーを活用して、グラフをより視覚的に分かりやすくしましょう。
\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、Microsoft 365の導入企業向けに、Power BI、Power Automate、Power Appsを中心とした研修やサポートサービスを提供しております。「ExcelやWord以外のMicrosoft 365ツールも活用したい」という企業様に最適な研修内容です。詳しいサービス内容や研修プランについては、資料をご一読ください!
\ 活用事例も掲載しています /
また、私たちはWEBサイトからのデータスクレイピングサービスも提供しており、収集したデータをグラフ化し、ビジネスの意思決定に役立つレポートを作成しています。効率的なデータ活用で迅速な意思決定をサポートしたい企業様には、ぜひこちらのサービスもご検討ください。
ご不明な点がございましたら、お気軽にお問い合わせください。