お問い合わせフォームを作成する際、多くの人が利用するWordPressのプラグイン「ContactForm7」。しかし、特定の選択肢が選ばれた時にのみ表示される項目を追加したい場合このプラグインのみではできません。
その解決策として、「Conditional Fields for Contact Form 7」というプラグインがあります。このプラグインを利用することで、簡単に条件分岐ができるようになります。
この記事では、プラグイン「Conditional Fields for Contact Form 7」の使い方を詳しく紹介していきます。
「Conditional Fields for Contact Form 7」の導入方法
「Conditional Fields for Contact Form 7」は「Contact Form 7」の機能を拡張できるプラグインです。
このプラグインを追加することで「Contact Form 7」に条件分岐を追加することができます。
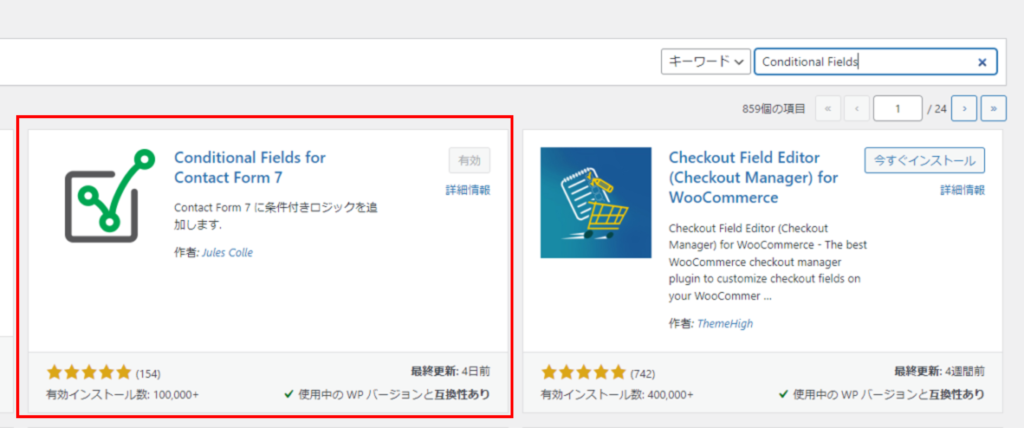
このプラグインをインストールするには、プラグイン追加画面で「Conditional Fields」と検索してください。
「Conditional Fields for Contact Form 7」が表示されたら今すぐインストールからインストールを行い有効化すれば完了です。

条件分岐を設定する方法
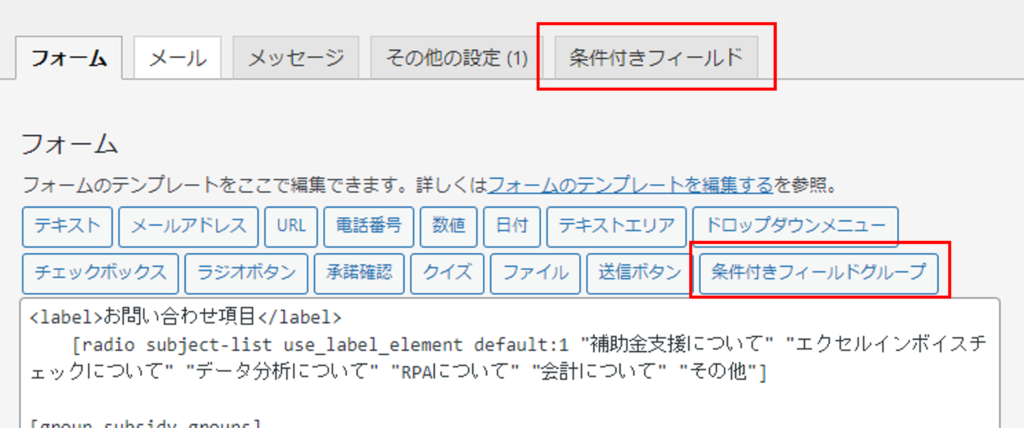
プラグインをインストールするとフォームの編集画面に「条件付きフィールド」タブと「条件付きフィールドグループ」が追加されています。

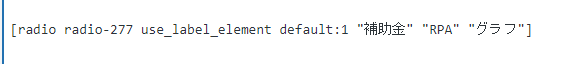
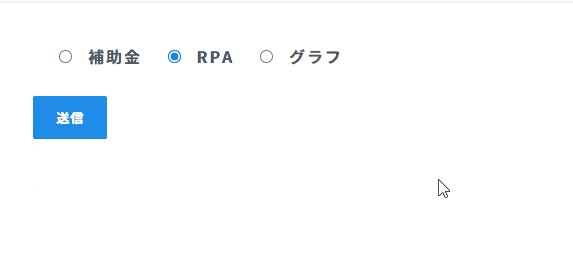
まず分岐の条件になる選択肢を作成します。
チェックボックスもしくはラジオボタンで作成してください。

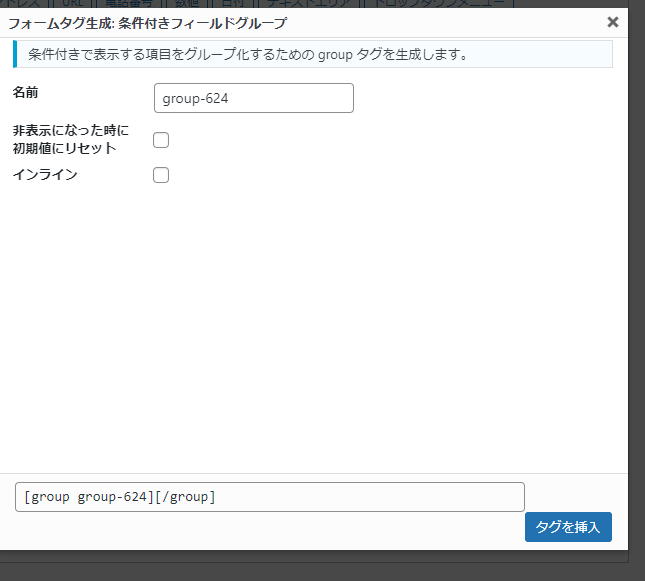
追加された「条件付きフィールドグループ」のボタンからgroupタグを追加します。
groupタグの名前を付けてタグを挿入してください。

タグを挿入するとこんな感じです。

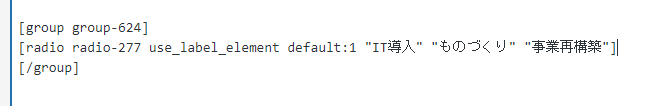
グループの中には条件の時に表示する選択肢を入れます。

これでフォームは完了です。
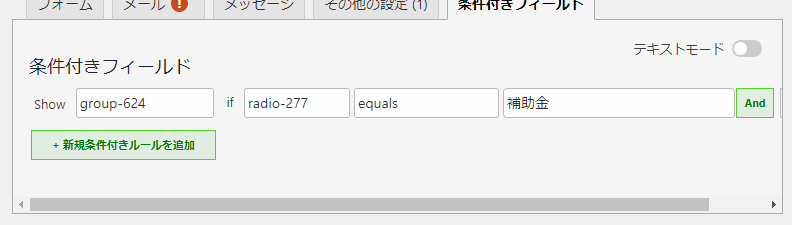
条件付きフィールドタブに移動して先ほど追加した選択肢を表示させる条件を作成します。
show:作成したグループが選べるようになっているので先ほど作成したものを選択
if :フォームに入っているタグの名前を選べますので、条件にしたい選択肢を選択
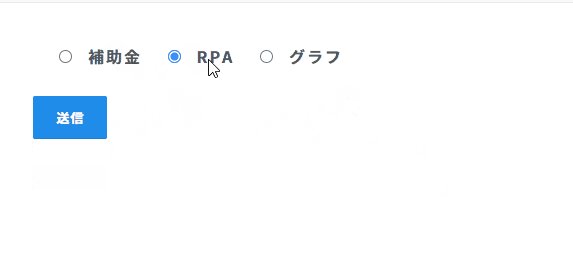
今回の場合は「補助金・RPA・グラフ」の選択肢(radio-277)を選び、条件:equals(等しい)にし、テキスト入力は選択肢の中にある「補助金」を選びます。
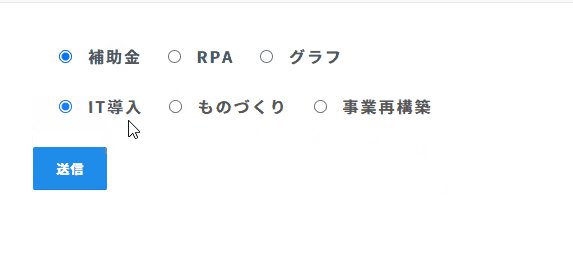
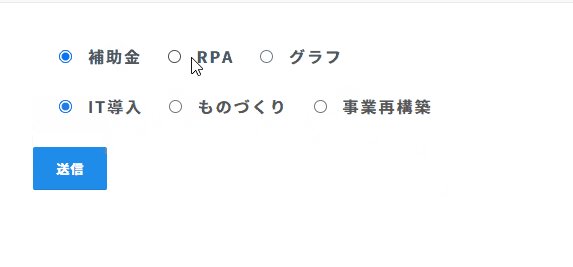
これで補助金という選択肢が選ばれたときにグループ内の選択肢が表示されるようになります。

先ほどの設定が完了するとこのようになります。

自動送信メールに条件分岐
フォームの条件分岐の設定ができたら次は自動送信メールの文章にも条件分岐させましょう。
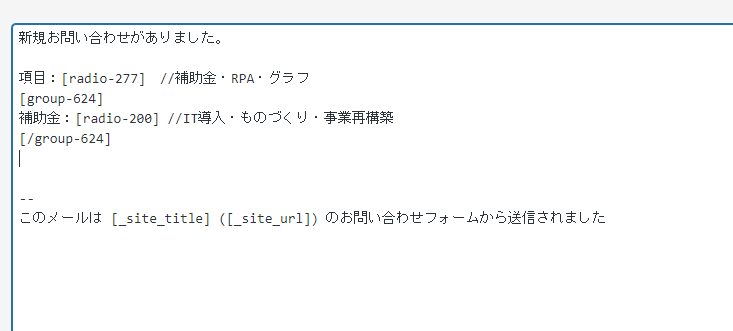
条件分岐の時のみ表示させるにはフォームと同じようにグループの名前で囲みます。

選択肢によって送信先メール変更
ユーザーが選んだ選択肢によってメールの送信先を変更することもできます。
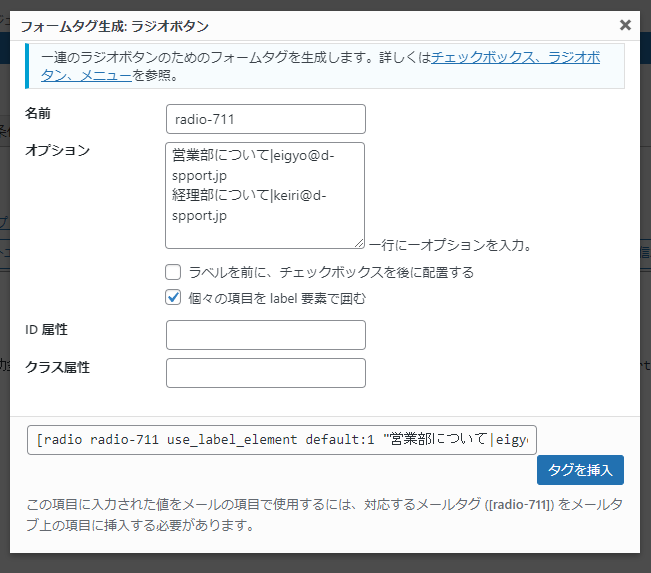
ラジオボタンやドロップダウンメニューを選択して、オプションの中に「選択肢名|メールアドレス」と入力します。
営業部について|eigyo@d-spport.jp
経理部について|keiri@d-spport.jp
タグの挿入が完了したら次は送信先のメールアドレスが変わるようにしましょう。
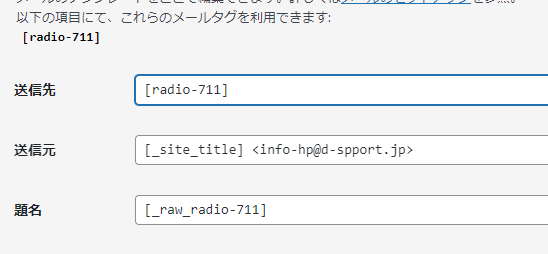
さきほど追加したボタンのテンプレートを送信先に入れます。
※”|”で区切るとタグを入れた際にメールアドレスの部分が優先されます。
題名の部分には[_raw_]を前につけることで選択肢の文字列のみ取り出せます。

これで、選択肢毎に送信先を変更できます。
まとめ
今回はWordpressのプラグインであるcontactform7の拡張機能についてでした。
この機能を追加することにより複雑なフォームを作成できますので、お問い合わせの項目が増えた場合などに使えます。
\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、Microsoft 365を活用した研修やサポートサービスを幅広く提供しています。特に、Power BIやPower Automate、Power Appsの研修は、ExcelやWord以外のMicrosoft 365ツールも活用したい企業様に最適です。
詳しいサービス内容や研修プランについては、資料をご一読ください!
\ 活用事例も掲載しています /
さらに詳しいご質問やご相談がございましたら、どうぞお気軽にお問い合わせください。