Google Analytics 4を利用する際、単に表示回数を確認するだけであれば問題ありません。しかし、詳細な分析を行おうとすると、思い通りにデータを変更することが難しく、困ることがあります。
今回は以前の記事で紹介した「Google Analytics Data API」を活用し、その出力データをMicrosoftの無料ツールPower BIを利用して日々の記事ごとのページビュー数の推移を取得していこうと思います。
前回の記事はこちら

Power BIとは
Power BIはMicrosoftが提供するビジネスインテリジェンス(BI)ツールです。Windowsパソコンをお持ちの方は、無料で簡単にインストールでき、誰でも利用可能です。
Power BIについてはこちら

Power BIのインストール方法
Power BIをまだインストールしていない方は、以下の手順に従ってインストールを行いましょう。
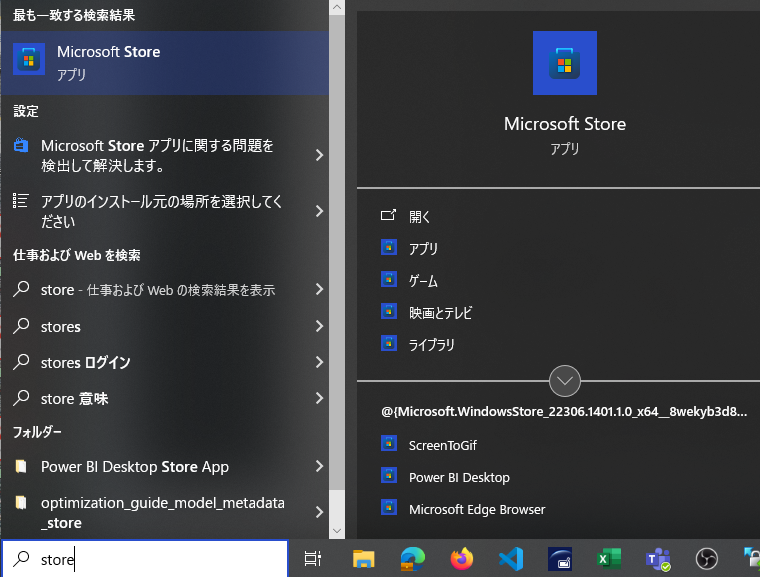
まず、お使いのコンピュータでMicrosoft Storeを開いてください。画面左下の検索ボックスに「store」と入力すると、Microsoft Storeアプリが表示されます。

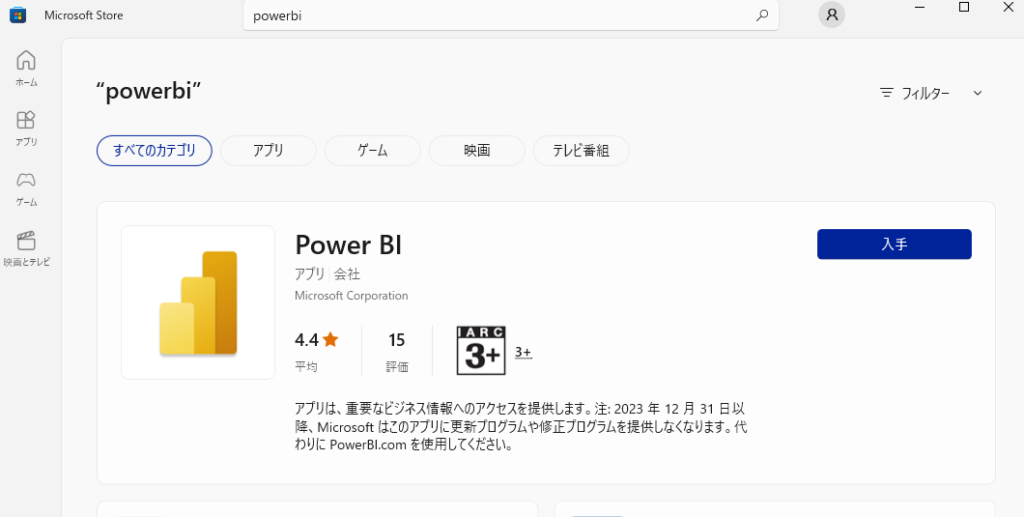
Microsoft Storeを開いたら、ストア内の検索バーに「powerbi」と入力して検索します。検索結果にPower BIアプリが表示されますので、該当するアプリのインストールボタンをクリックします。そうすると、インストールが開始されますので、しばらくお待ちください。

Power BIでグラフを作る
インストールが完了したら、以下の手順に従って前回取得したデータを利用してグラフを作ってみましょう。
データの取得
まず、データを読み込んで、グラフ化できる形に加工していきます。
先ほどインストールしたPower BIを起動してください。
起動後メイン画面の上部にある「データを取得」ボタンをクリックします。

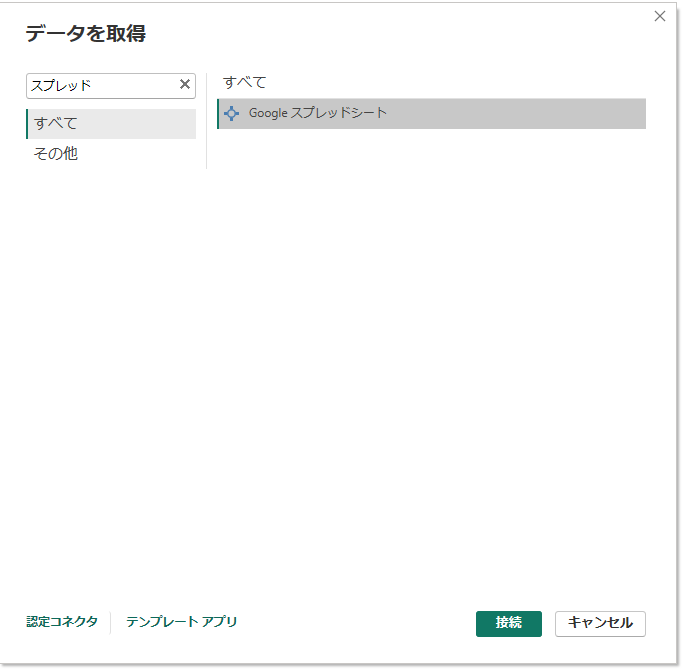
「データを取得」ウィンドウが表示され様々な接続先が表示されます。
今回はその中のスプレッドシートからデータを取得するので、検索欄に「スプレッド」とカタカナで入力して検索してください。
このようにGoogleスプレッドシートが表示されますので、選択して「接続」で進めます。

「接続」をクリックするとURLを入力する欄が表示されますので、スプレッドシートのURLを入れて「OK」をクリックし次に進めます。
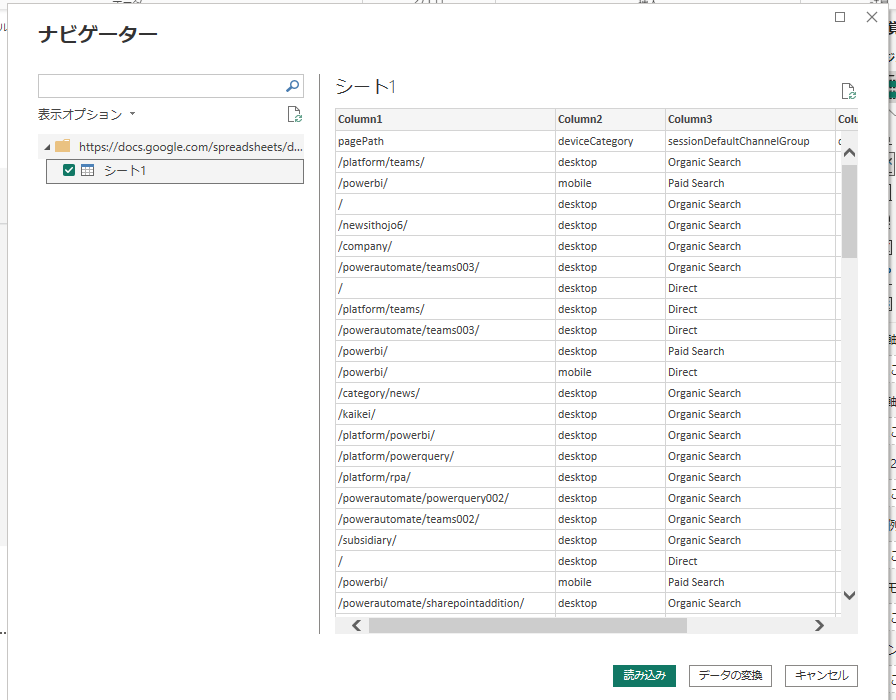
ナビゲーターが表示され、シート一覧が表示されるので、読み込みたいシートを選択して「データの変換」をクリックします。

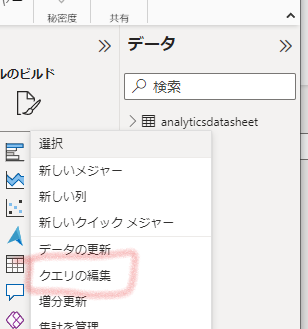
「読み込み」ボタンをクリックした方は、Power BIのメイン画面の右側にデータ欄が表示されます。ここには先ほど読み込んだデータが表示されていますので、右クリックして「クエリの編集」を選択してください。

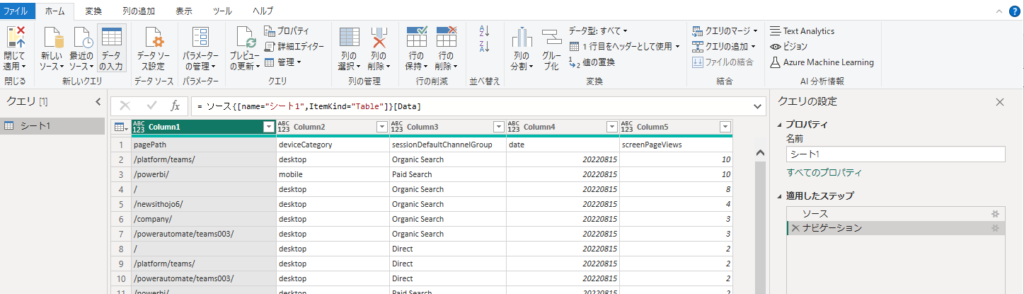
データの変換もしくはクエリの編集からPowerQueryエディターを起動します。

この状態のデータではグラフがうまく動作しませんので、Power BIが正常に読み込めるようにデータを加工していきます。
まず、読み込んだデータの1行目がタイトルとなっていますので、上部のメニューにある「1行目をヘッダーとして使用」をクリックしヘッダーに変換します。

ヘッダーを設定すると、一行目の値が列名として使用され、他の列の値の形式も自動的に適切な型に変換されます。
前回の記事で作成した日付の列は自動的に日付型になりませんので、
日付として認識させるために加工が必要です。
日付型として認識させるためには、例えば「2022/01/01」のような形式に変更する必要があります。
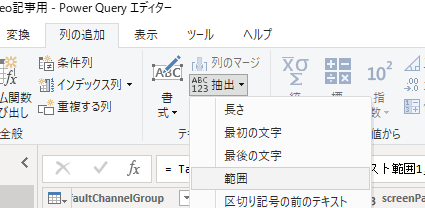
まず、”date” 列を選択し、次に「列の追加」→「抽出」→「範囲」を選択します。

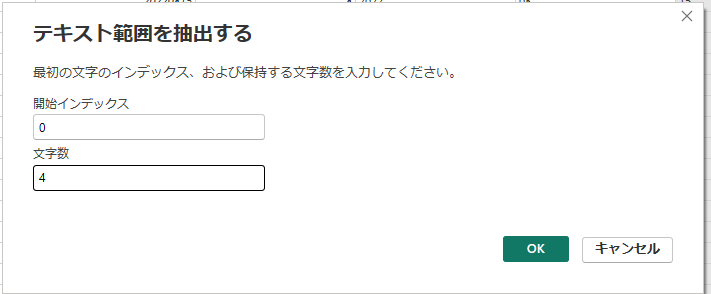
「テキスト範囲を抽出する」というウィンドウが表示されたら、まずは年の部分を取り出したいので、開始インデックスに0を設定し、文字数を4としてOKをクリックします。

「テキスト範囲」を使って年の値を取得した後、月と日を取得する手順は以下の通りです:
- 「date」列を選択します。
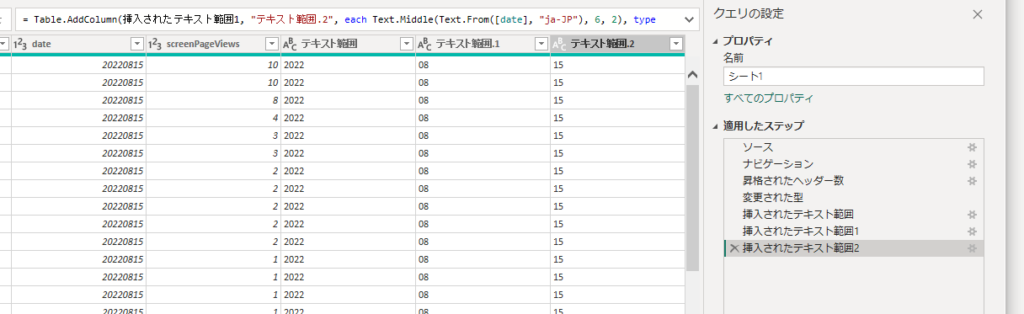
- 月を取得する場合、開始インデックスを4、文字数を2に設定します。
- 日を取得する場合、開始インデックスを6、文字数を2に設定します。
- これらの操作を行うと、新たな列が追加され、年、月、日の値が取得された状態になります。

各項目ごとに列を分割し、PowerQueryが日付型と認識できるよう結合します。
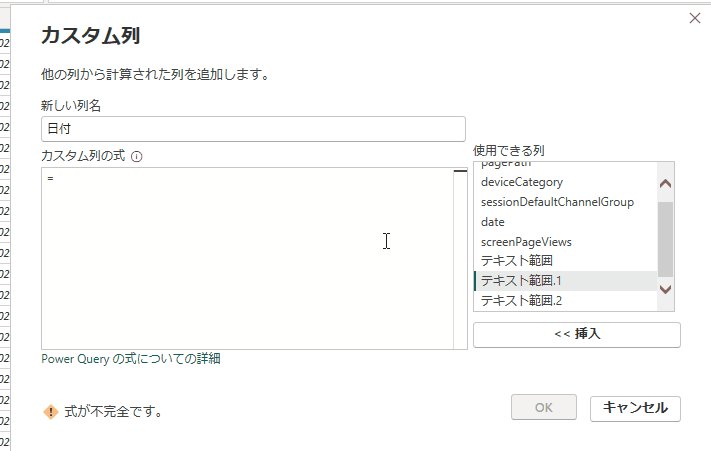
- 「列の追加」をクリックし、「カスタム列」を選択します。
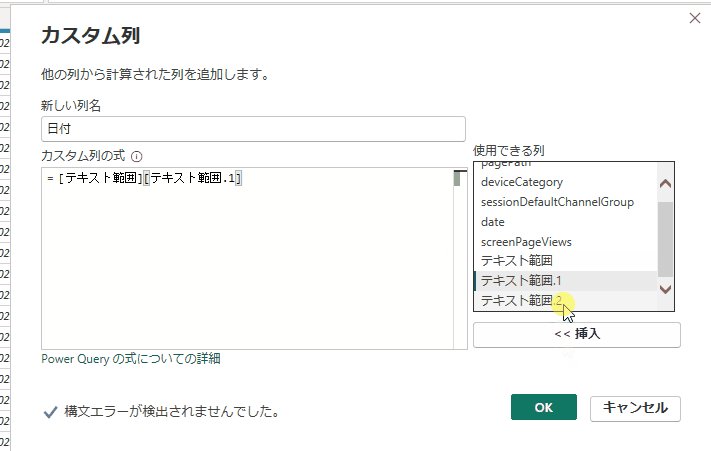
- カスタム列のウィンドウが表示されたら、先ほど作成した3つの列を合わせるために、以下の手順を実行します:
- 「使用できる列」から、先ほど追加した3つの列名をすべて選択します。
- 列名をわかりやすく日付に変更します。
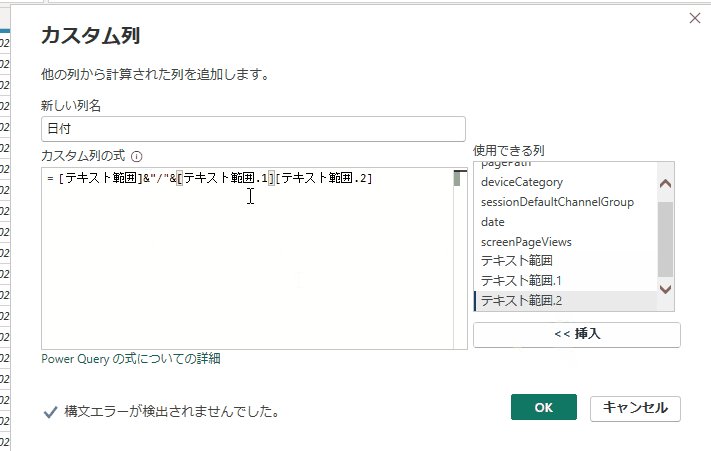
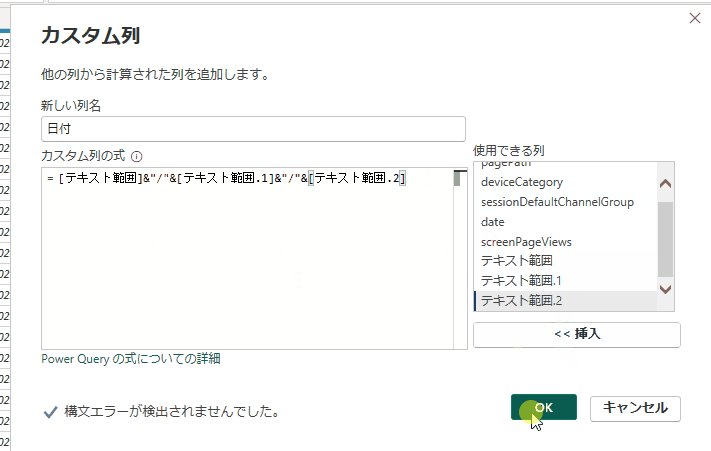
- 選択した列名の間に「&”/”&」を入れます。例: “年” & “/” & “月” & “/” & “日”
- 上記手順を実行したら、OKをクリックします。
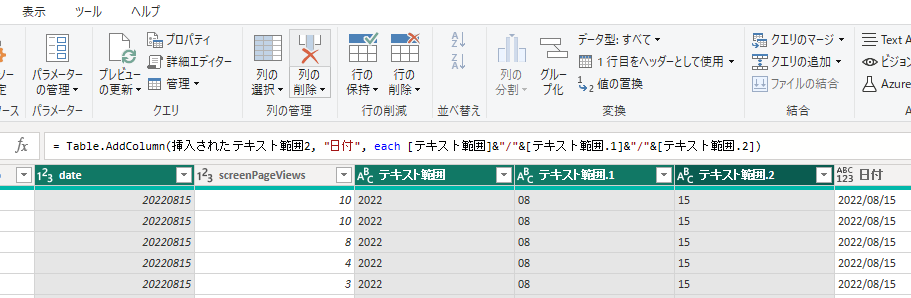
これにより、各項目が結合され、日付型として認識される新しい列が作成されます。

これで日付列が追加されました。最後に型の変更と不要な列を削除しましょう。
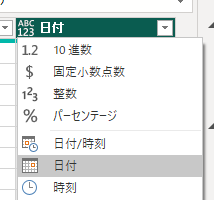
まず列名の左の「ABC123」をクリックし、日付をクリックすると日付型に変更されます。

これで先ほど分割した日付の列は不要ですので、削除します。
Ctrlキーを押しながら不要な列を選択すると、それらがハイライトされます。その後、画面上部のメニューから「列の削除」をクリックすると、列が削除されます。

この状態で「閉じて適用」をクリックしてください。
これでデータの読み込み加工は完了です。
グラフ化
データの準備ができたのでグラフを作成していきます。
グラフ作成-折れ線グラフ
まず折れ線グラフから作成します。
グラフを表示するには、視覚化エリアから折れ線グラフをクリックしてください。

折れ線グラフをクリックするとキャンパスに表示されます。

折れ線グラフが追加できたら表示させたいデータを入れていきます。
- Power BIの視覚化エリアで、折れ線グラフをクリックして選択します。
- 折れ線グラフが配置されたら、視覚化エリアの下にデータを入力するための枠が表示されます。
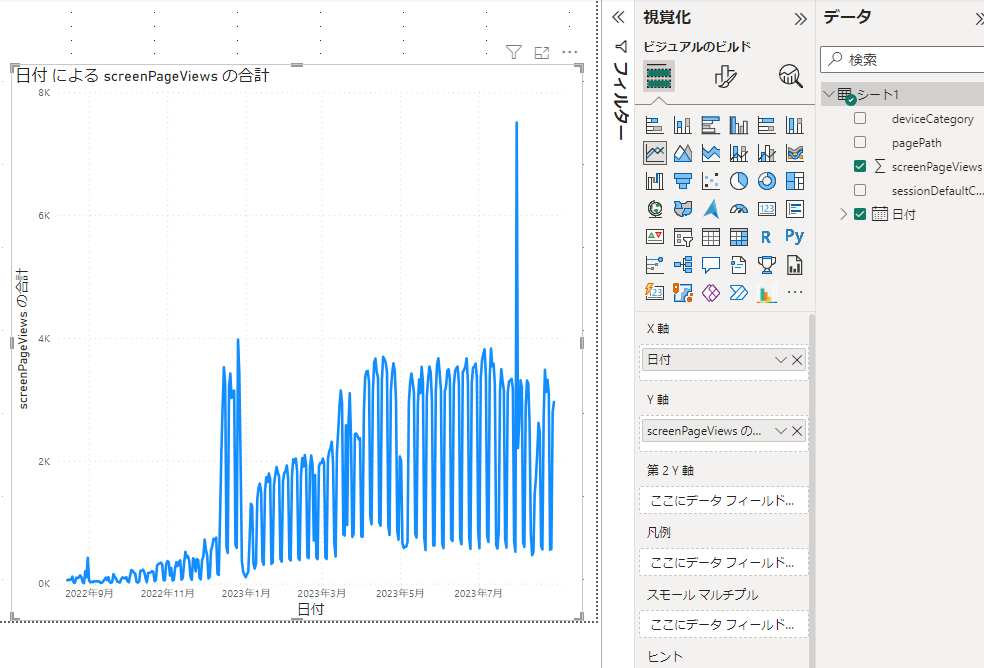
- 枠にデータを挿入します。具体的には、X軸に日付を、Y軸に「Page Views」(PV数)を挿入します。まずY軸のPV数を入れないと、グラフの形が正しく表示されないことがあります。
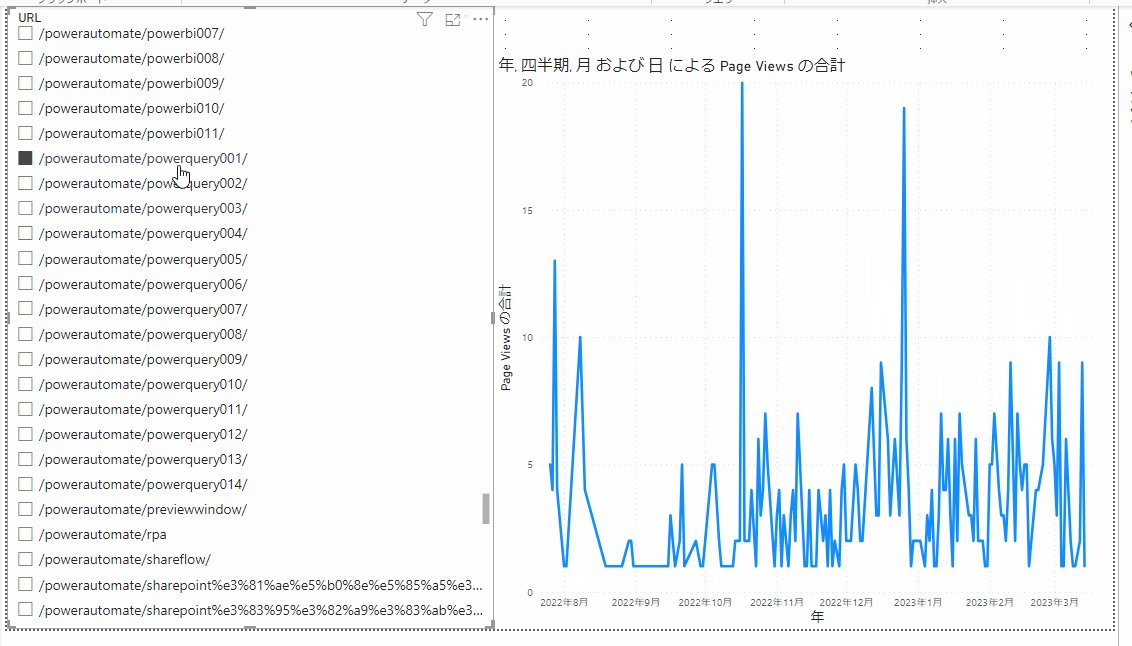
- データを挿入したら、折れ線グラフが完成します。

これだけでは全体のPV数をグラフ化しただけでGA4と同じです。
次に記事ごとのPV数を確認できるように、BIグラフの表示を変更していきます。
スライサーを活用する
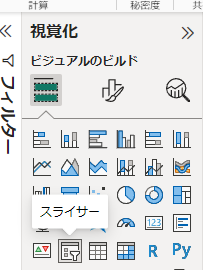
ページごとのページビュー数の推移を確認するためには、スライサーというビジュアルを活用します。

まず、視覚化のスライサーをクリックして表示させます。
先ほどの折れ線グラフと同様に、スライサーのフィールドの値にURLのデータを追加します。
これでスライサーの中にURLの一覧が表示されるようになりました。

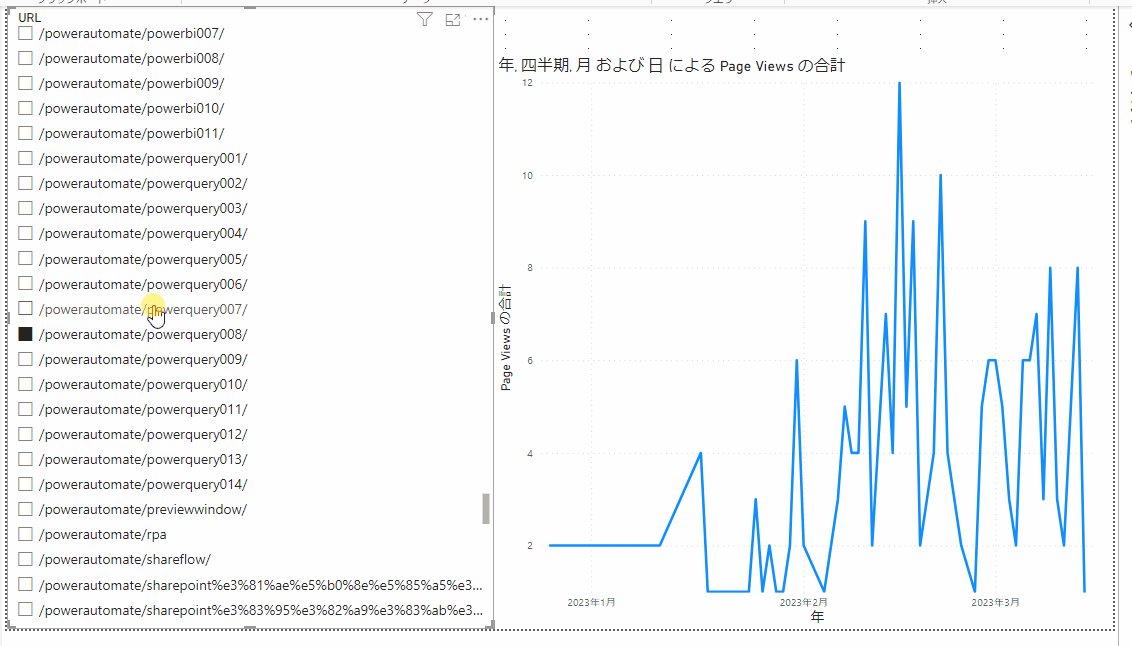
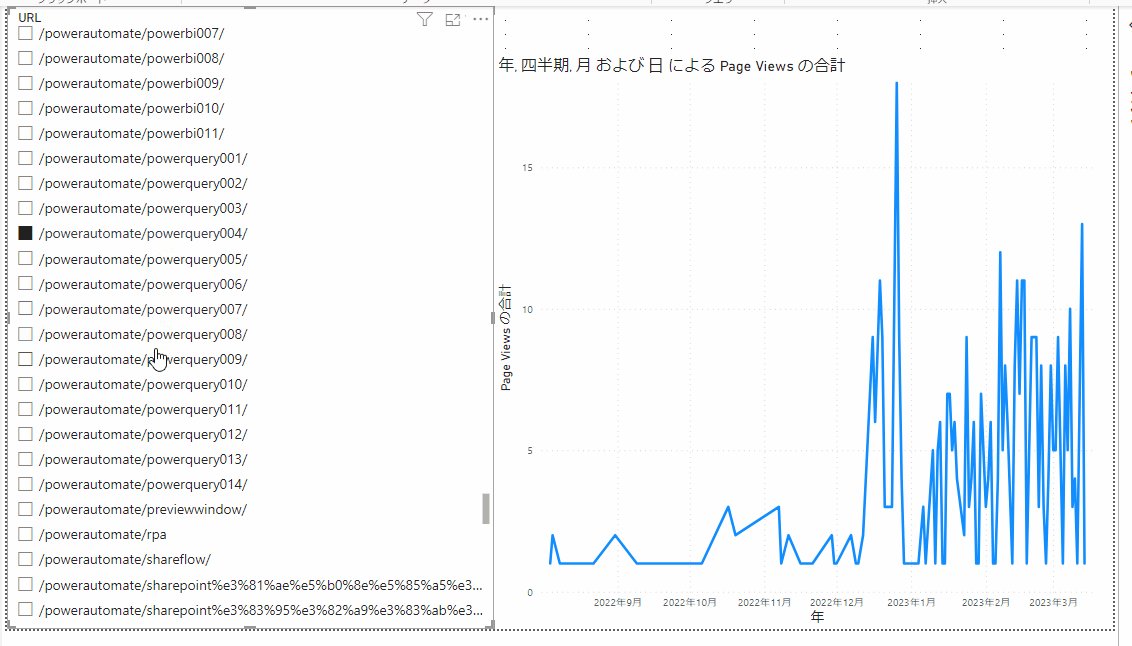
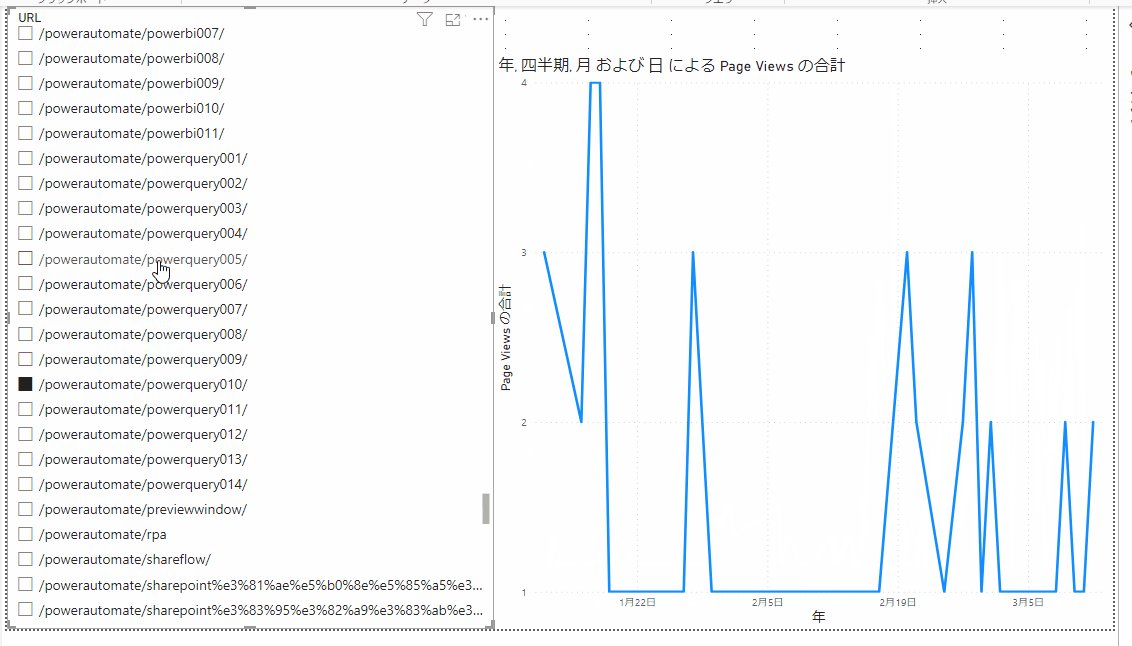
URL一覧の中からどれか1つを選択してみてください。選択したURLに基づいて、先ほど作成した折れ線グラフが連動して動くことが分かるはずです。
このように各記事ごとに日別のページビュー推移を簡単に確認できます。

PowerBIの認証コネクタ
PowerBIの認証コネクタにGoogleAnalyticsのコネクタがあり、このコネクタから直接取得することもできます。

現状、日ごとにURLごとのページビュー数を取得しようとすると、以下のように読み込みが終わらず、グラフの作成ができません。(2023/8/10)
30分くらい待ってもこの画面から進みませんでした。
まとめ
今回は前回の記事で作成した「Google Analytics Data API」を使ってスプレッドシートに出力したデータを使ってMicrosoftの無料ツールであるPower BIで記事ごとのPV数をグラフ化する方法を紹介しました。
この方法を少し変更すると自分が見たいアナリティクスのデータをグラフ化できますので、ぜひお試しください。
\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、Microsoft 365の導入企業向けに、Power BI、Power Automate、Power Appsを中心とした研修やサポートサービスを提供しております。「ExcelやWord以外のMicrosoft 365ツールも活用したい」という企業様に最適な研修内容です。詳しいサービス内容や研修プランについては、資料をご一読ください!
\ 活用事例も掲載しています /
また、私たちはWEBサイトからのデータスクレイピングサービスも提供しており、収集したデータをグラフ化し、ビジネスの意思決定に役立つレポートを作成しています。効率的なデータ活用で迅速な意思決定をサポートしたい企業様には、ぜひこちらのサービスもご検討ください。
ご不明な点がございましたら、お気軽にお問い合わせください。