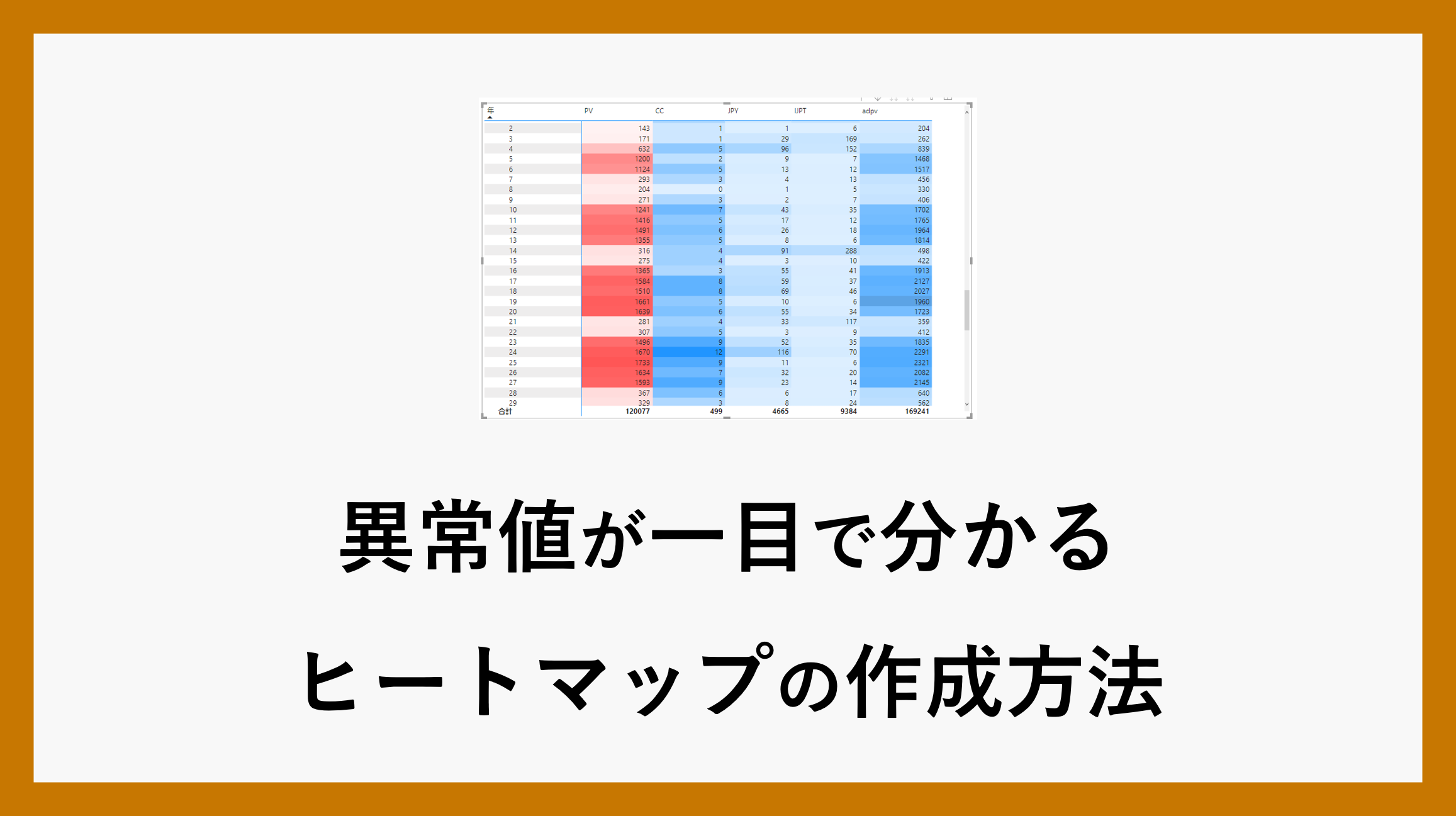
ホームページのgoogle検索での表示回数やクリック回数など1年間でどのように推移したかを確認することがよくあります。
確認する際に異常な数値になっている部分などに色がついて一目で分かるようになっていれば分かり易くて便利だと思いませんか?
今回はMicrosoftが無料で提供しているPower BI Desktopアプリを利用してヒートマップを作成する方法を紹介します。
ヒートマップとは、色の濃淡でデータの数値や傾向を表すグラフのことです。例えば、Webヒートマップというものがあります。これは、Webページ上でユーザーがどこをクリックしたり、どこに注目したりしているかを可視化するツールです。
Power BI Desktopアプリをまだインストールしていない方はこちら

グラフに使用するデータのインポート
今回はエクセルのデータを読み込みます。
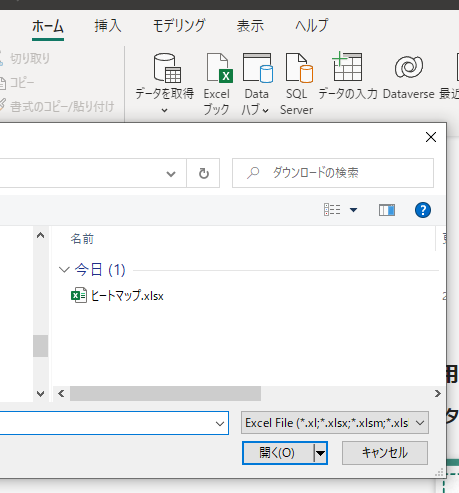
ホーム → データ → Excelブック から読み込みたいエクセルを選択して開いてください。
ナビゲーターが表示されますので、読み込みを行います。

ヒートマップの作成
データの読み込みが完了したら、ヒートマップを作成します。
マトリックスグラフ
PowerBIでヒートマップを作成する為には「マトリックス」を使う必要があります。
視覚化メニューから「マトリックス」を選択して追加してください。
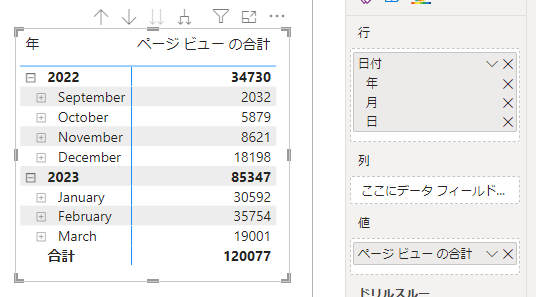
マトリックスを追加したら、エクセルから読み込んだデータを行や値に挿入しましょう。

今回の場合は行に日付、値にPV数を追加してみました。
条件付き書式
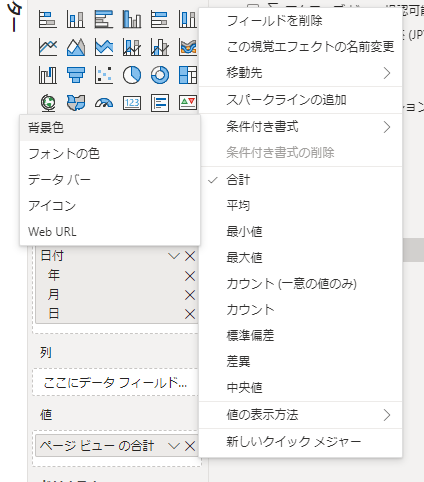
値が追加出来たら、追加した値の上で右クリックを押してください。
するとメニューが開きますので、その中で 条件付き書式 → 背景色 を選択してください。

背景色の設定
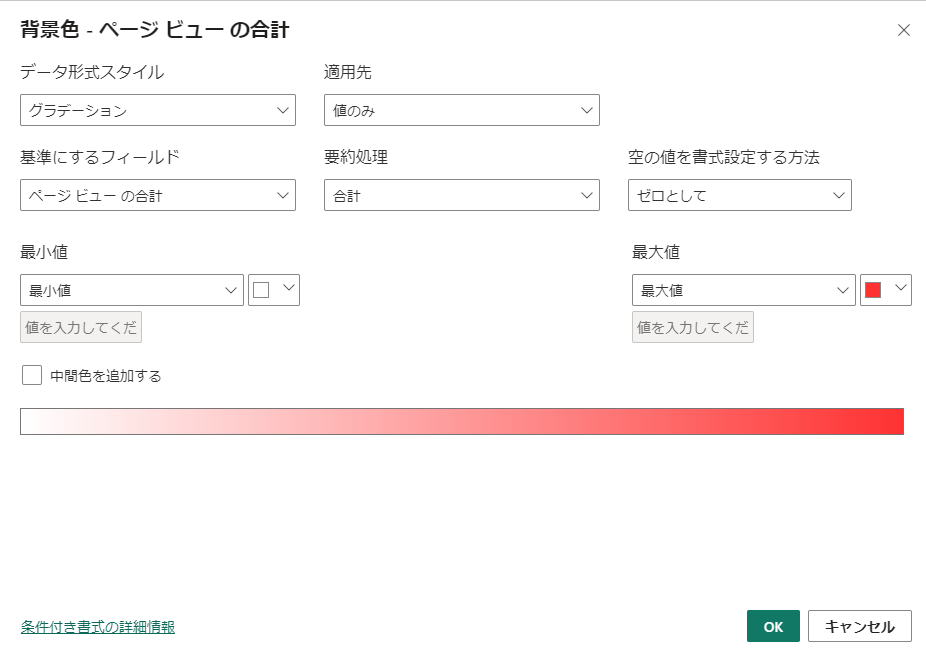
背景色を選択すると最小値と最大値という項目があり、それぞれ色を決めれるようになっています。
この色を選択することで、自分の好きな色でヒートマップを作成することができます。
試しに赤色にしてみました。

設定した結果がこちらです。

このように列の中で最小の値が白で、最大値までだんだん赤くなっていきます。
逆に少ない方を異常点として表示したいときは最小を濃く最大を薄くしましょう。
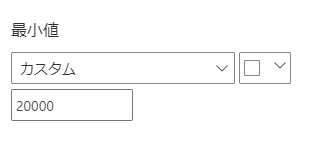
最小値を自分で設定
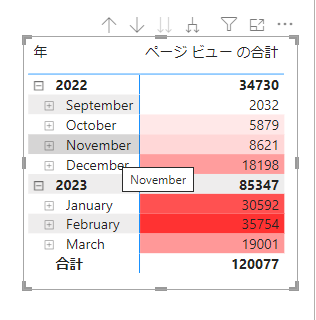
最小値を自分で設定することでその値より低いものはすべて最小値に設定した色になります。

例えばこの設定値を平均程にすると、平均以上の行のみ色が変化しぱっと見で分かりやすくなります。

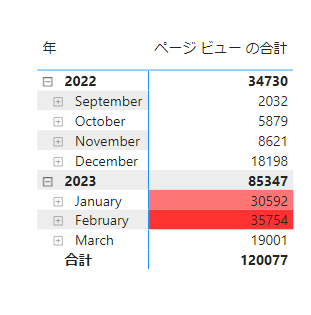
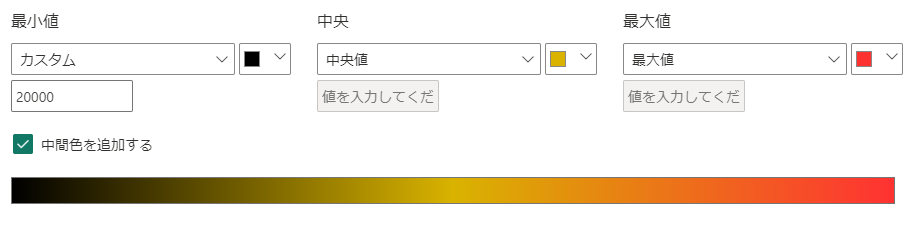
中間色を追加
この背景色設定には中間色を付けることもできます。
最小値の下にある☑をいれることにより、もう一つ間に色を挿入できます。

まとめ
PowerBIでヒートマップを作成する方法でした。
3分程度ですぐに作ることができますので、ぜひお試しください。
\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、Microsoft 365の導入企業向けに、Power BI、Power Automate、Power Appsを中心とした研修やサポートサービスを提供しております。「ExcelやWord以外のMicrosoft 365ツールも活用したい」という企業様に最適な研修内容です。詳しいサービス内容や研修プランについては、資料をご一読ください!
\ 活用事例も掲載しています /
また、私たちはWEBサイトからのデータスクレイピングサービスも提供しており、収集したデータをグラフ化し、ビジネスの意思決定に役立つレポートを作成しています。効率的なデータ活用で迅速な意思決定をサポートしたい企業様には、ぜひこちらのサービスもご検討ください。
ご不明な点がございましたら、お気軽にお問い合わせください。