WordPressで管理者側から発行したIDでログインすると閲覧できるようなサイトを作りたいと思って作成してみました。
参考のためにいろんなサイトを探していたのですが、記事の途中まで見れる系会員サイトの作り方は出て来ますが、サイト自体を会員サイトにするというのがなかなか見つからなかったので記事を書いてみようかと思いました。
使用したプラグインはSimple Membership だけです。
Simple Membershipの設定
(インストールについては割愛)
Simple Membershipの設定から説明していきます。
一般設定
インストールが完了したらまずは設定を行います。

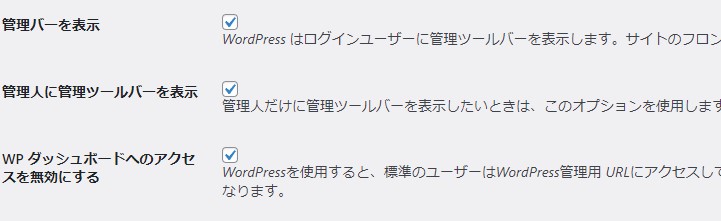
設定から一般設定に入り 管理バーを表示・管理人に管理ツールバーを表示・WPダッシュボードへのアクセスを無効にする の3つにチェックを入れます。
それぞれ
管理バーを表示:チェックを入れるとワードプレスのツールバーを非表示にする
管理人に管理ツールバーを表示:会員レベルの設定で権限管理人のアカウントはツールバーを表示
WPダッシュボードへのアクセスを無効にする:サイト内のログインフォームからはワードプレスの管理画面にアクセスできないようにする

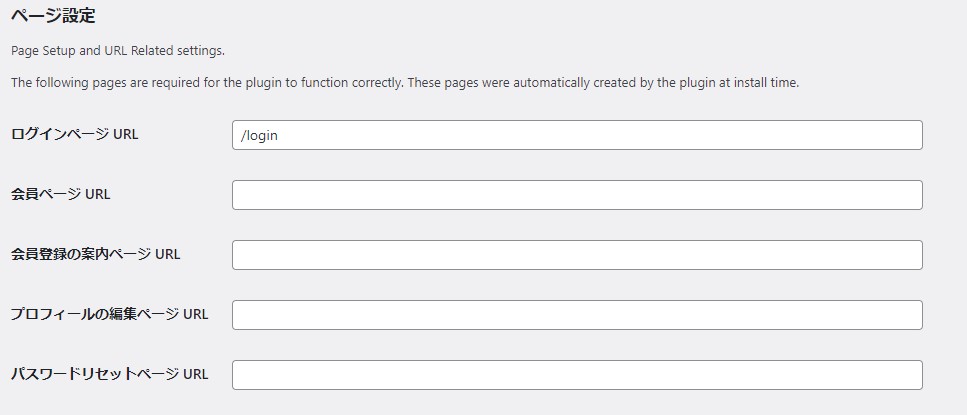
ページ設定の所は今回ログインページ以外必要ないので削除しました。
必要であればここに表示したい固定ページのURLを入れてください。

変更を保存したら次は会員レベルの設定です。
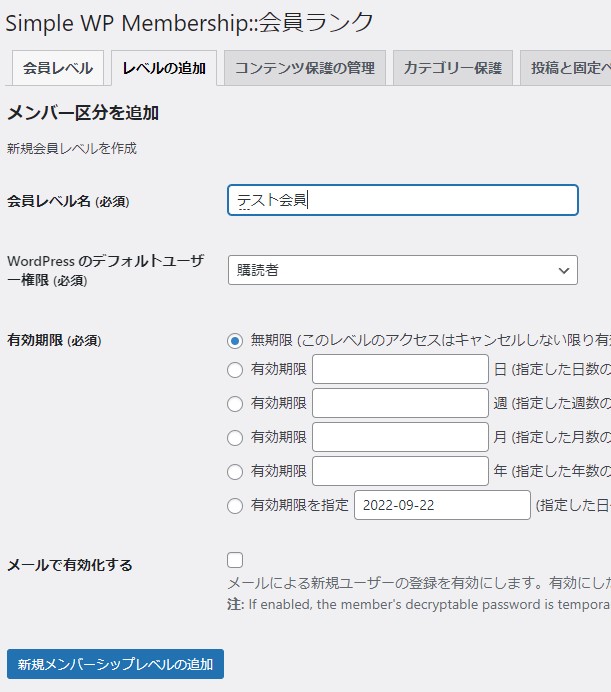
会員レベル
次に会員レベルの設定です。
開いたらレベルの追加タブに移動します。
ここには好きな名前と有効期限を設定して、「新規メンバーシップレベルの追加」ボタンを押して会員レベルを追加してください。

これでSimple Membershipの設定は完了です。
固定ページの設定
今回はログインページとログインした後に見せたいページのみなので、固定ページを二つ作ります。

2つ作成したらここからphpファイルを変更していきます。
ログインページ
新規にphpファイル「loginpage.php」を作成して下記のコードを記載します。
2~4行目は固定ページでテンプレートを選択できるようになります。
5行目ログインページとそれ以外でヘッダーを分けたかったのでheader-2.phpを呼び出すため
9行目でSimple Membershipプラグインのログインフォームを呼び出してます。
これでログインページは完了です。
その他ページ
こちらも同じように新規ファイルを作成して下記のようにコードを記載しました。
こちらはログインページ以外で使用するヘッダー「header.php」を指定してます。
ここまで出来たら固定ページの方に戻りそれぞれの固定ページに対応したテンプレートが選べるようになっているのでログインページであればテンプレート:loginpageを選択して更新します。

ヘッダーの設定
最後にヘッダーの設定をします。
現状のままだとログインページ以外も入れてしまいますので、ユーザーがログインしている時だけ入れるようにします。
ログインページ
ログインページ用のヘッダー今回の場合だとheader-2.phpの一番上に追加
ログインページに入ったときにログインしていればトップページにリダイレクトします。
その他ページ
header.phpの一番上に追加
その他のページに入った際ログイン出来ていないとログインページにリダイレクトします。
これで完成です!
\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、Microsoft 365を活用した研修やサポートサービスを幅広く提供しています。特に、Power BIやPower Automate、Power Appsの研修は、ExcelやWord以外のMicrosoft 365ツールも活用したい企業様に最適です。
詳しいサービス内容や研修プランについては、資料をご一読ください!
\ 活用事例も掲載しています /
さらに詳しいご質問やご相談がございましたら、どうぞお気軽にお問い合わせください。