ウェブサイト閲覧数などを管理していると、各記事ごとの日別閲覧数の推移を確認したいと思いましたので、「Google Analytics Data API」「 Google Apps Script」「SpreadSheet」を使って自動で取得していきたいと思います。
準備
スプレッドシート作成
まずは、データを保存するスプレッドシートを作成します。
スプレットシートの名前は何でも大丈夫です。
作成できたら、スプレッドシートのURLに記載されているスプレッドシートIDがあとで必要となります。

/d/ から /edit までの間の部分がスプレッドシートIDです。
また、記載したいシート名も必要です。
Apps Scriptでデータ取得
ここから「Google Apps Script」を使って「Google Analytics 4」のデータを取得できる「Google Analytics Data API」と接続し、スプレッドシートに自動で記載する方法を紹介します。
Apps Script
https://script.google.com/home/projects/create
まず、このURLから新規プロジェクトを作成します。

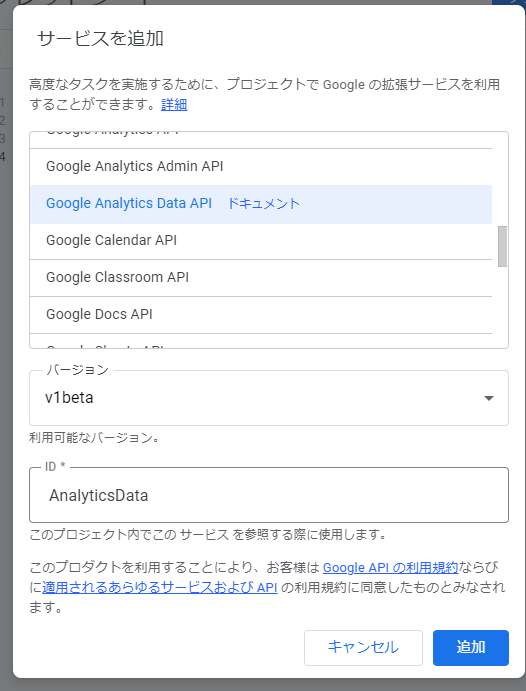
作成ができたら、APIと接続する為に「サービス」から「Google Analytics Data API」を選んで追加します。

サービスの下に「AnalyticsData」と追加されていたら問題ありません。
Google Analytics 4 のプロパティID
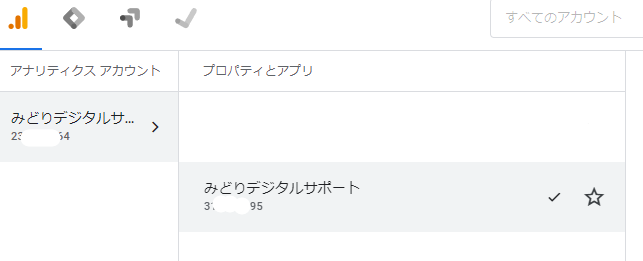
最後にデータを取ってくるアナリティクスのプロパティIDが必要です。
取得したいデータが入ったアナリティクスを選択し、「プロパティとアプリ」の中のデータ名の下にある数字がプロパティIDです。この数字が必要ですので、どこかに保存しておいてください。

スクリプト作成・実行
次にスクリプトを記載していきます。
スクリプトは以下のコードを張り付けてもらえれば大丈夫です。
赤文字の部分を先ほど準備したIDやシート名などに変更してください。
今回は指定日から10日ごとにデータを取得するようにしています。
これは一回に取得できる行数が10000行までですので、PV数が多い方の場合90日などにすると途中でデータ取得が止まります。そのため自分のPV数と相談して取得日の間隔を変更してください。
データの取得する値を変更したい場合は、赤文字のメトリクスとディメンションの値を変更してください。
取得する際の値のAPI名は、以下のURLから探してください。
https://developers.google.com/analytics/devguides/reporting/data/v1/api-schema?hl=ja
function runReports() {
const propertyId = 'プロパティID'; // GoogleAnalyticsのプロパティID
const spreadsheetId = 'スプレッドシートのID'; // スプレッドシートのID
const startDate = new Date('2022-08-05'); // データ取得開始日
const endDate = new Date(); // 現在の日付
const spreadsheet = SpreadsheetApp.openById(spreadsheetId);
const sheet = spreadsheet.getSheetByName('シート1');// スプレッドシートに出力するシート名
sheet.clear();
const dayOffset = Math.floor((endDate - startDate) / (1000 * 60 * 60 * 24));
const interval = 10; // 10日ごとにデータを取得
for (let i = 0; i <= dayOffset; i += interval) {
let currentDate = new Date(startDate);
currentDate.setDate(startDate.getDate() + i);
let nextDate = new Date(currentDate);
nextDate.setDate(currentDate.getDate() + interval);
if (nextDate > endDate) {
nextDate = new Date(endDate); // 最終的なリクエストは現在の日付を超えないように調整
}
try {
const metric = AnalyticsData.newMetric();
metric.name = 'screenPageViews'; // ページビューのメトリクス
const dimension1 = AnalyticsData.newDimension();
dimension1.name = 'pagePath'; // ページパスのディメンション
const dimension2 = AnalyticsData.newDimension();
dimension2.name = 'deviceCategory'; // デバイスカテゴリーのディメンション
const dimension3 = AnalyticsData.newDimension();
dimension3.name = 'sessionDefaultChannelGroup'; // セッションデフォルトチャンネルグループのディメンション
const dimension4 = AnalyticsData.newDimension();
dimension4.name = 'date'; // 日付のディメンション
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = formatDate(currentDate);
dateRange.endDate = formatDate(nextDate);
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimension1, dimension2, dimension3, dimension4];
request.metrics = [metric];
request.dateRanges = dateRange;
const report = AnalyticsData.Properties.runReport(request,
'properties/' + propertyId);
const dimensionHeaders = report.dimensionHeaders.map(
(dimensionHeader) => dimensionHeader.name
);
const metricHeaders = report.metricHeaders.map(
(metricHeader) => metricHeader.name
);
const headers = [...dimensionHeaders, ...metricHeaders];
if (i === 0) {
sheet.appendRow(headers);
}
if (!report.rows) {
console.log('データがありません');
continue;
}
const rows = report.rows.map((row) => {
const dimensionValues = row.dimensionValues.map(
(dimensionValue) => dimensionValue.value
);
const metricValue = row.metricValues[0].value;
return [...dimensionValues, metricValue];
});
sheet.getRange(sheet.getLastRow() + 1, 1, report.rows.length, headers.length)
.setValues(rows);
console.log(formatDate(currentDate) + "から" + formatDate(nextDate) + "のデータを追加しました。");
} catch (e) {
console.log('エラー:', e);
}
i += 1;
}
}
function formatDate(date) {
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
return `${year}-${month}-${day}`;
}
実行
プロパティIDなどを変更したらスクリプトを実行してください。
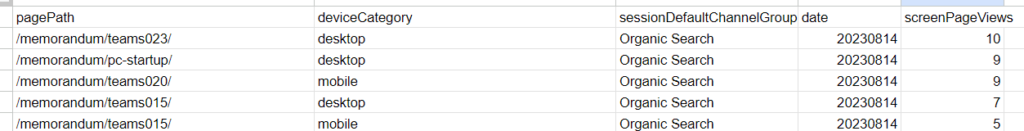
特に問題がなければ、スプレッドシートに指定したディメンションの値が追記されるはずです。

実行結果

今回は、ページパス・デバイスカテゴリ・流入経路・日付 毎のPV数を取得できるように設定し、8/1から8/14までのデータを取得しました。
ページごとに取得したのでかなりの行数になりますが、詳細なデータを取得することで細かいグラフを作成できるようになります。
まとめ
今回はGoogle Analytics Data APIを使ってGA4のデータをスプレッドシートに出力する方法の紹介でした。詳細なデータが取得できるとこれを自分でグラフ化することができますので、ぜひお試しください。
次回はこのデータを使ってPowerBIでグラフを作成しようと思います。

\ 業務効率化・補助金情報をお届け/
みどりデジタルサポートでは、Microsoft 365の導入企業向けに、Power BI、Power Automate、Power Appsを中心とした研修やサポートサービスを提供しております。「ExcelやWord以外のMicrosoft 365ツールも活用したい」という企業様に最適な研修内容です。詳しいサービス内容や研修プランについては、資料をご一読ください!
\ 活用事例も掲載しています /
また、私たちはWEBサイトからのデータスクレイピングサービスも提供しており、収集したデータをグラフ化し、ビジネスの意思決定に役立つレポートを作成しています。効率的なデータ活用で迅速な意思決定をサポートしたい企業様には、ぜひこちらのサービスもご検討ください。
ご不明な点がございましたら、お気軽にお問い合わせください。